Netlify에서 사용자 정의 도메인 설정
첫 배포가 완료되었으므로 Netlify를 통해 앱의 맞춤 도메인을 구성 해 보겠습니다.
Part I의 독자에게 보내는 메모
다음 섹션에서는 Part I을 독자적으로 작성하고 아래 사용자 정의 도메인을 처음부터 설정한다고 가정합니다. 그러나 Part I을 방금 완성한 경우 다음 두 가지 옵션을 사용할 수 있습니다.
- 새 사용자 정의 도메인 구성
Part I의 도메인이 https://notes-app.my-domain.com과 같다고 가정 해 보겠습니다. 다음 섹션에서는 https://notes-app-2.my-domain.com과 같은 것을 설정할 수 있습니다. 이것은 이전에 구성된 내용을 변경하지 않기 때문에 선호되는 옵션입니다. 여기까지 튜토리얼에서 데모 응용 프로그램을 위해 우리가 작업한 내용들입니다. Part I 버전과 Part II 버전을 볼 수 있습니다. 단점은 frontend React 앱의 두 가지 버전이 있다는 것입니다.
- 이전 도메인 바꾸기
이 가이드를 통해 앱을 만드는 방법을 배우는 대신 바로 앱을 만들 수 있습니다. 그렇다면 프런트엔드의 두 가지 버전이 주위에 운영되는 것은 이해가 되지 않습니다. Part 1에서 생성된 도메인 연결을 해제 해야합니다. 그렇게하려면 apex 도메인과 www 도메인에서 만든 Route53 레코드 세트를 제거하십시오.
위의 두 가지 옵션에 대해 잘 모르거나 질문이있는 경우, 이 챕터의 맨 아래에 있는 토론 스레드에 의견을 게시하십시오.
시작하겠습니다!
Netlify 사이트 이름 선택
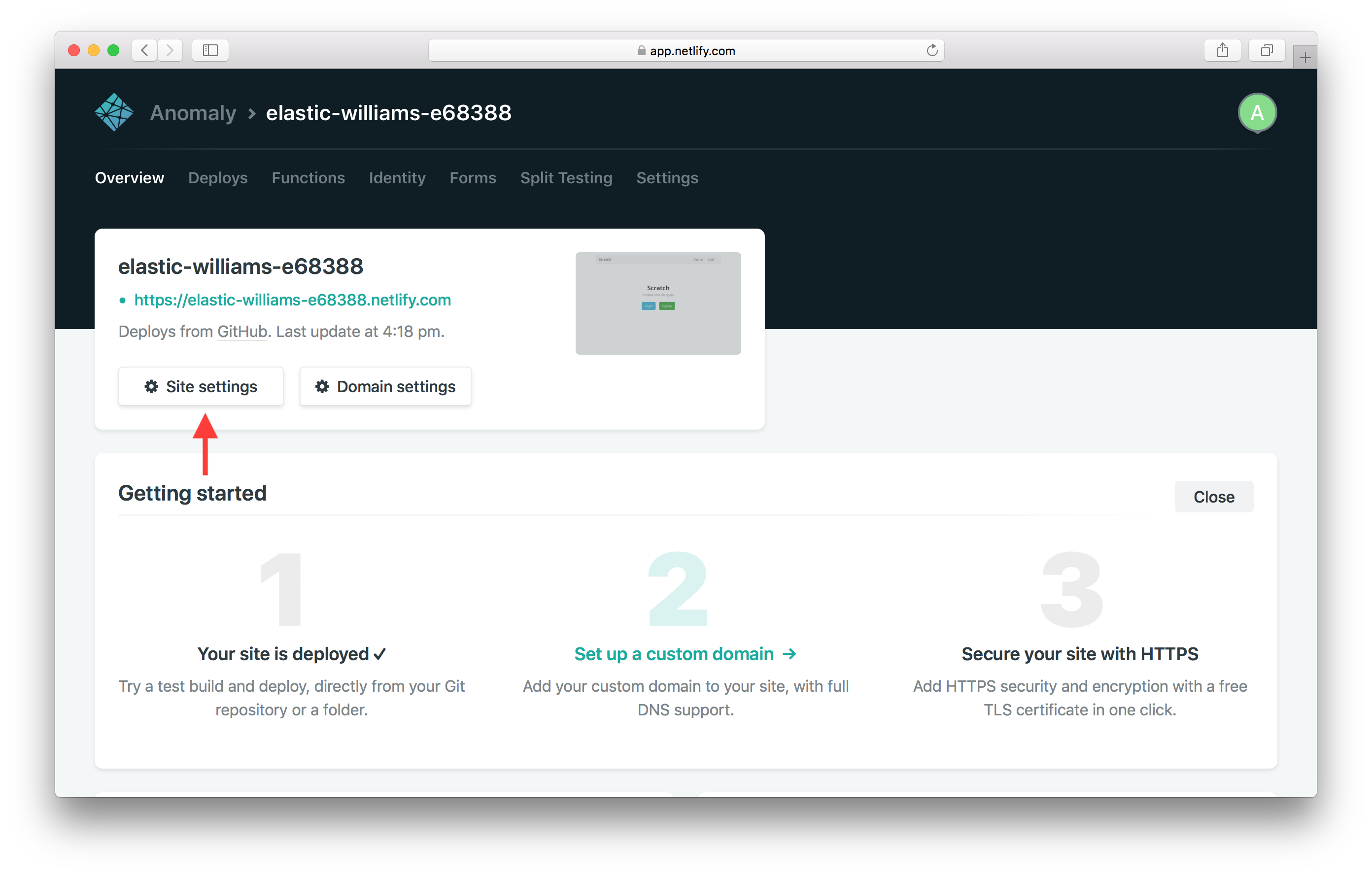
Netlify의 프로젝트 페이지에서 Site setting을 누릅니다.

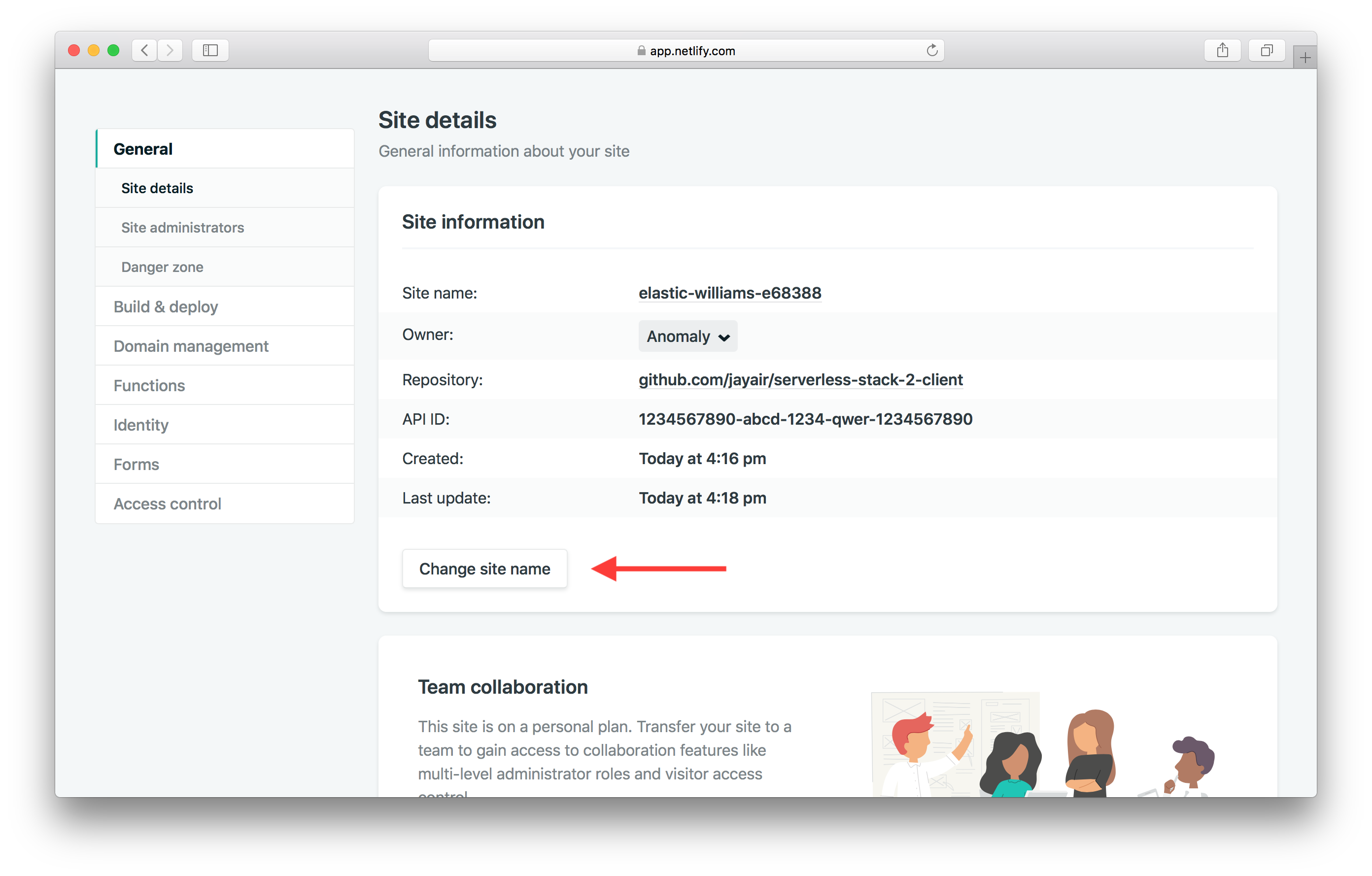
Site information 아래에 Change site name 클릭.

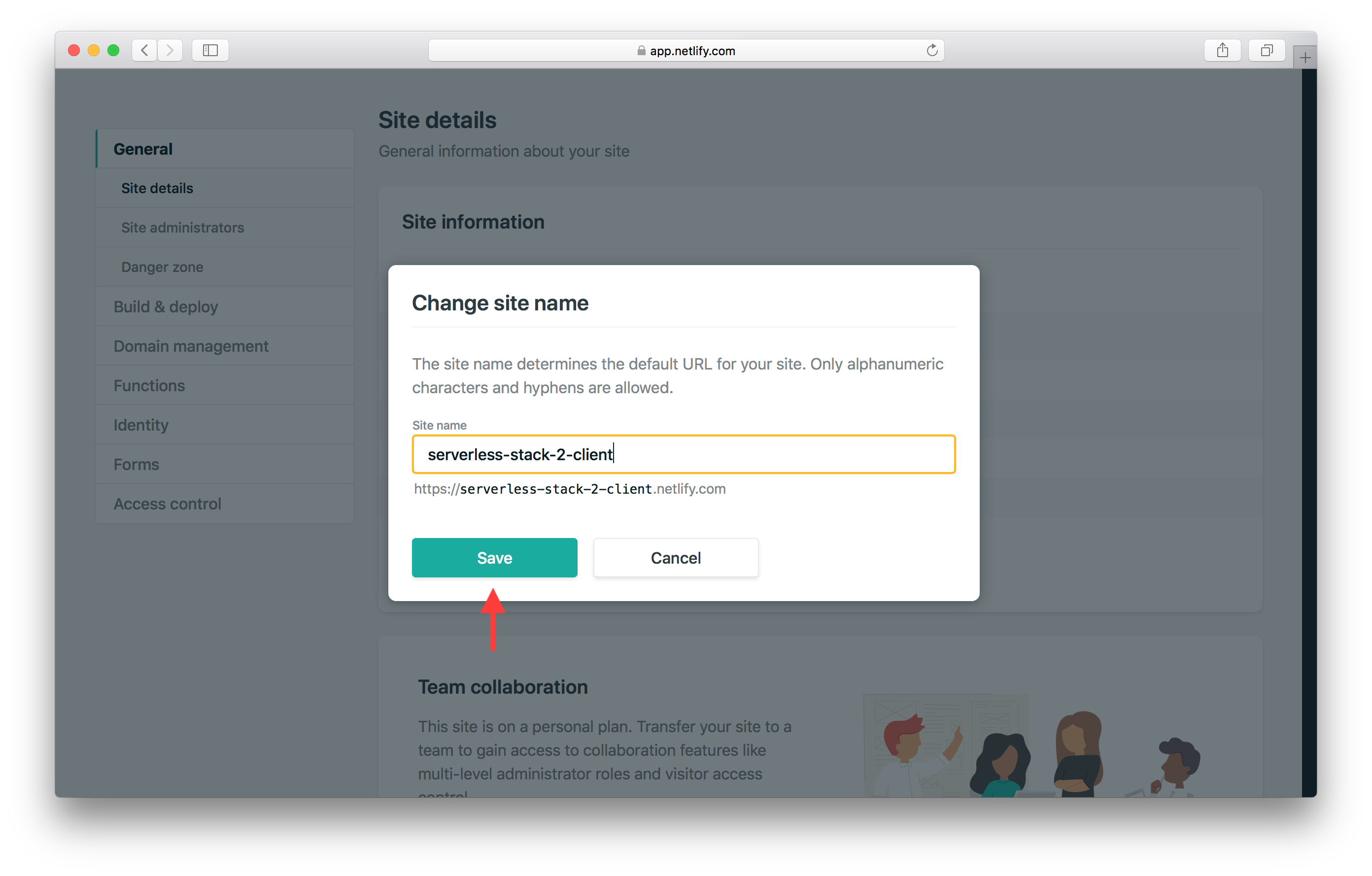
사이트 이름은 글로벌이므로 고유한 사이트 이름을 선택하십시오. 여기서는 serverless-stack-2-client를 사용하고 있습니다. Save를 누르십시오.

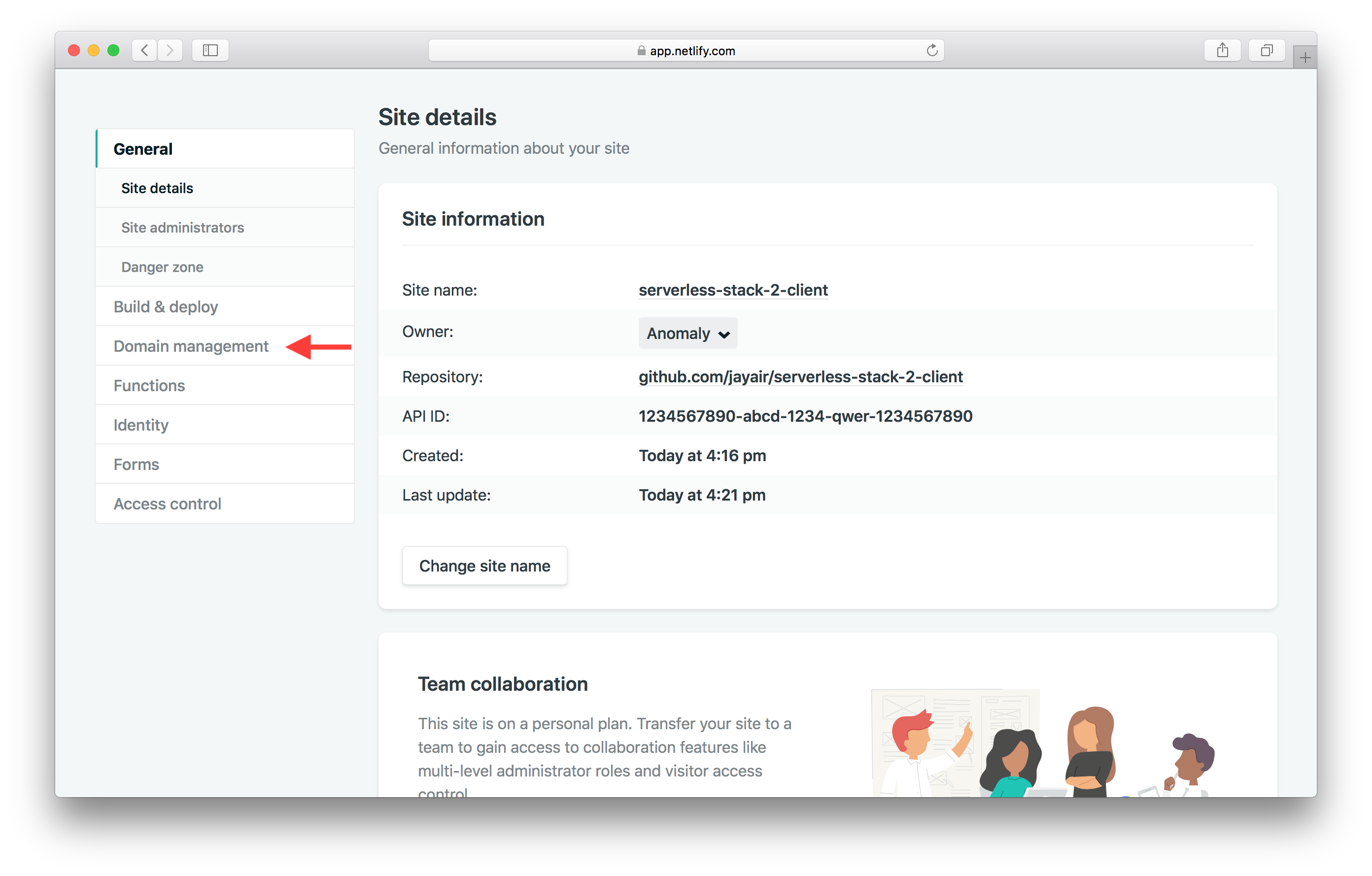
즉, Netlify 사이트 URL은 이제 https://serverless-stack-2-client.netlify.com이 될 것입니다. 이것을 이 챕터의 뒷 부분에서 사용할 예정이므로 기록해둡니다.
Netlify의 도메인 설정
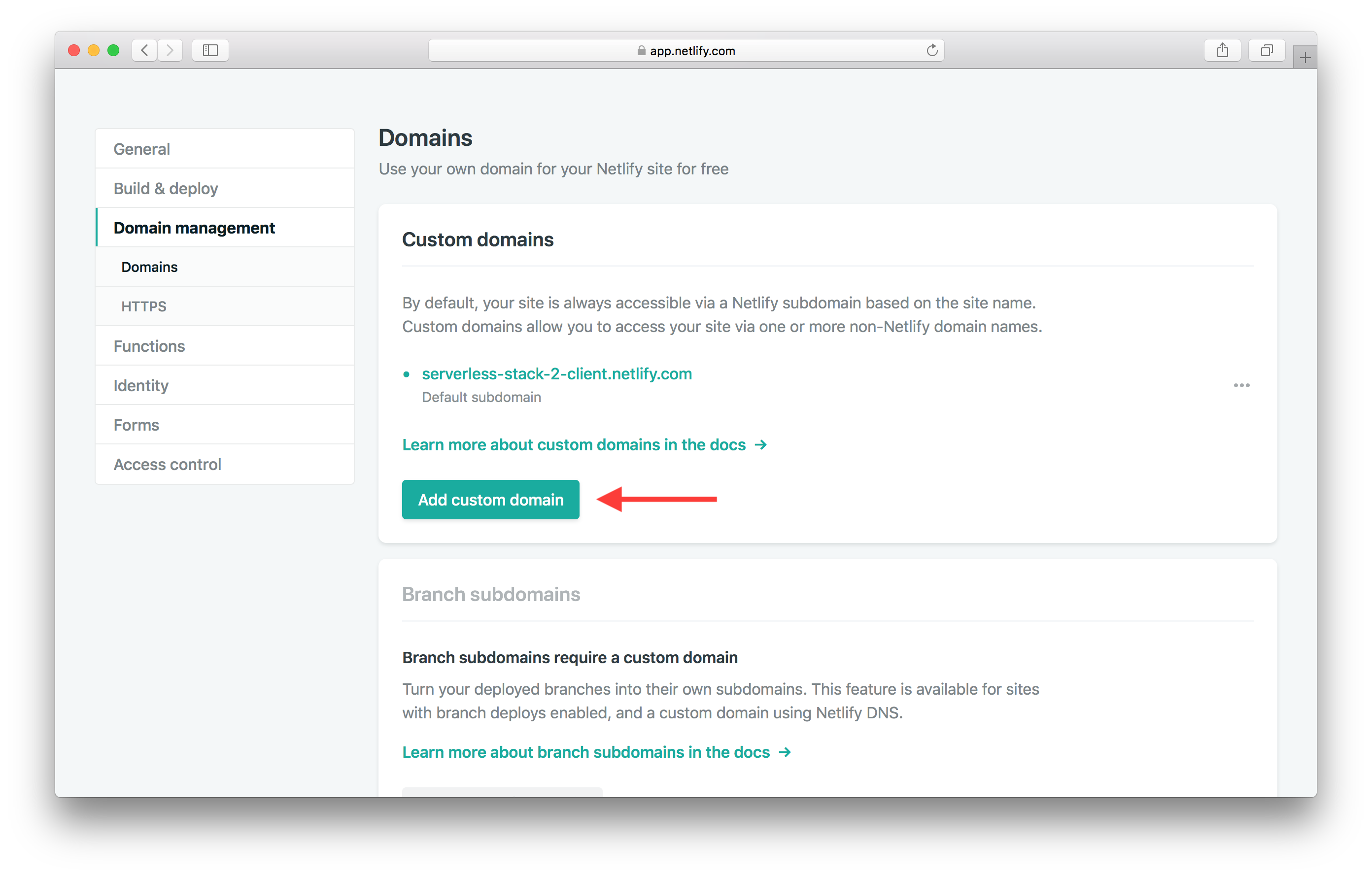
다음으로 측면 패널에서 Domain management를 클릭하십시오.

그리고 Add custom domain를 클릭.

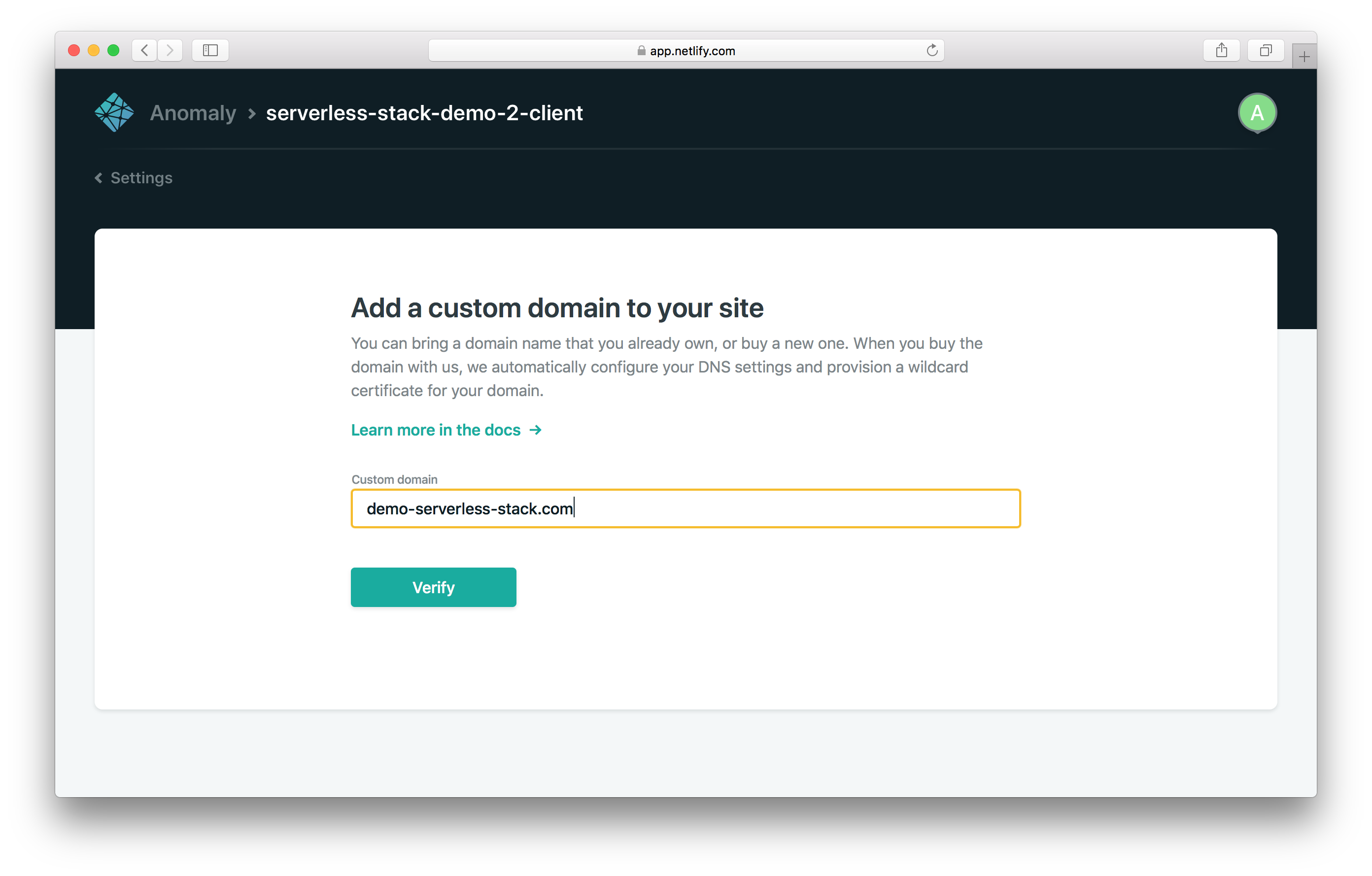
우리 도메인의 이름을 입력하십시오. 예를 들어, demo-serverless-stack.com 일 수 있습니다. Save를 누르십시오.

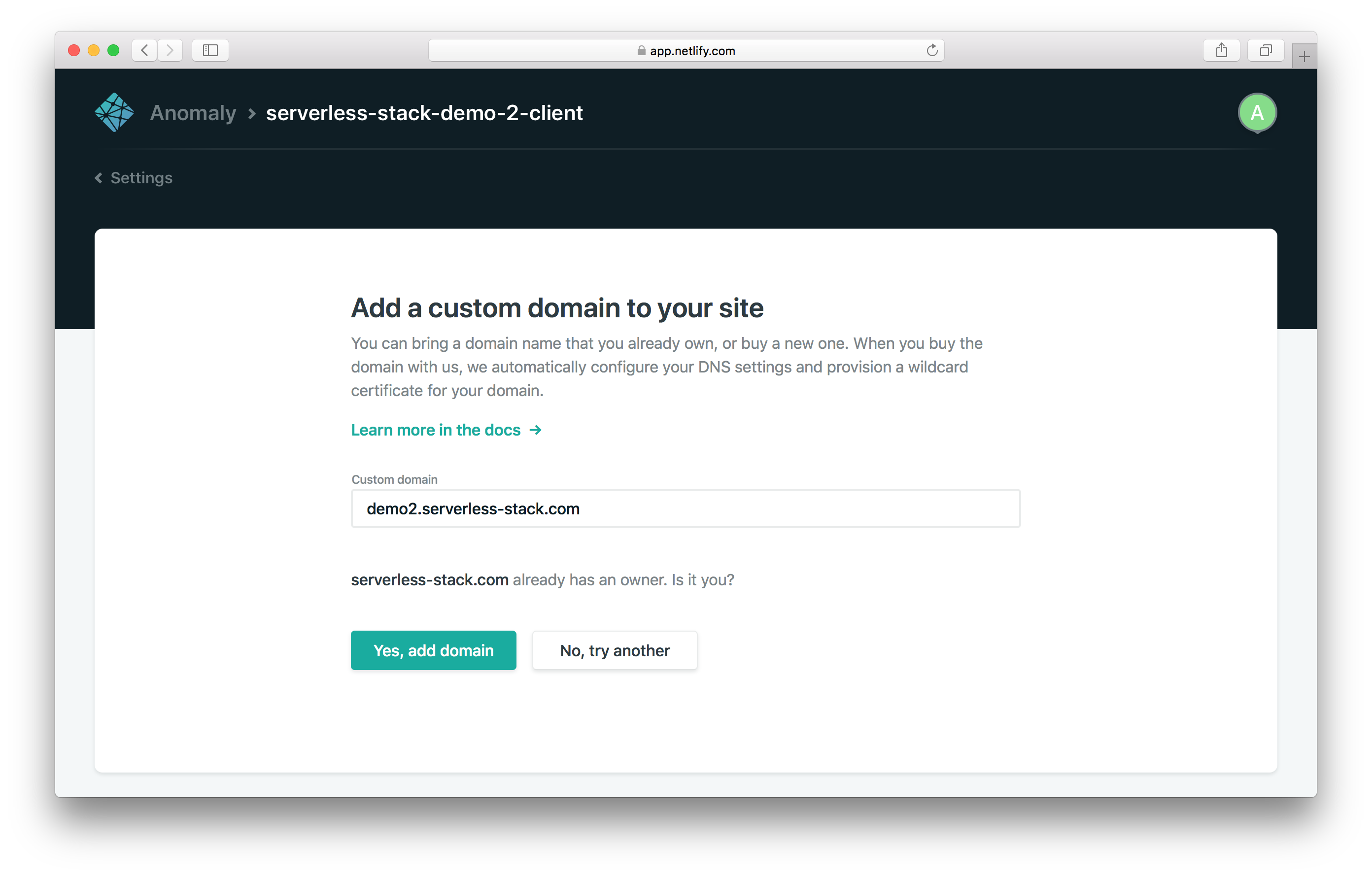
그러면 여러분이 도메인의 소유자인지 확인하고 새로 추가할 것인지 묻는 메시지가 나타납니다. Yes, add domain을 클릭하십시오.

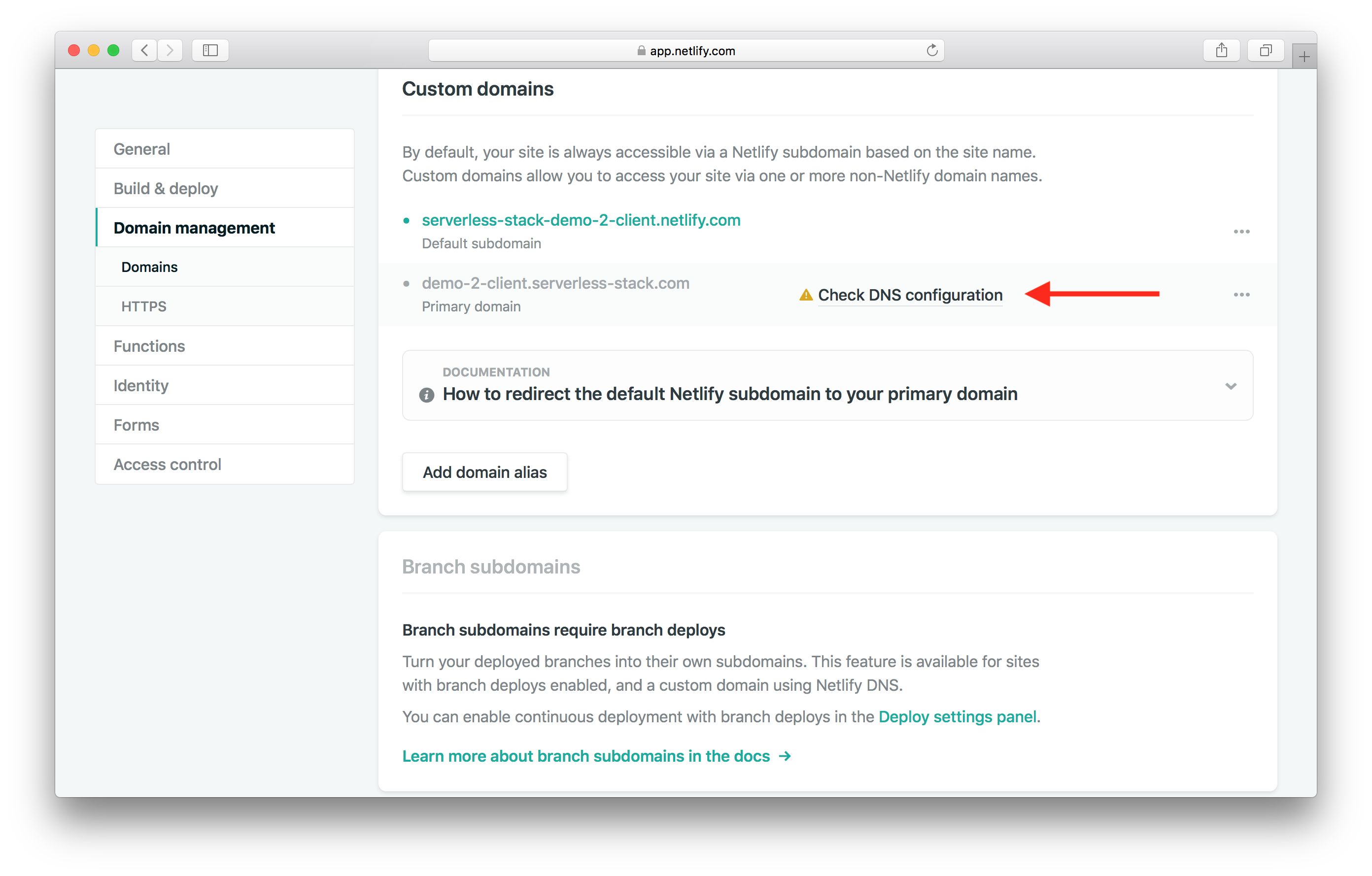
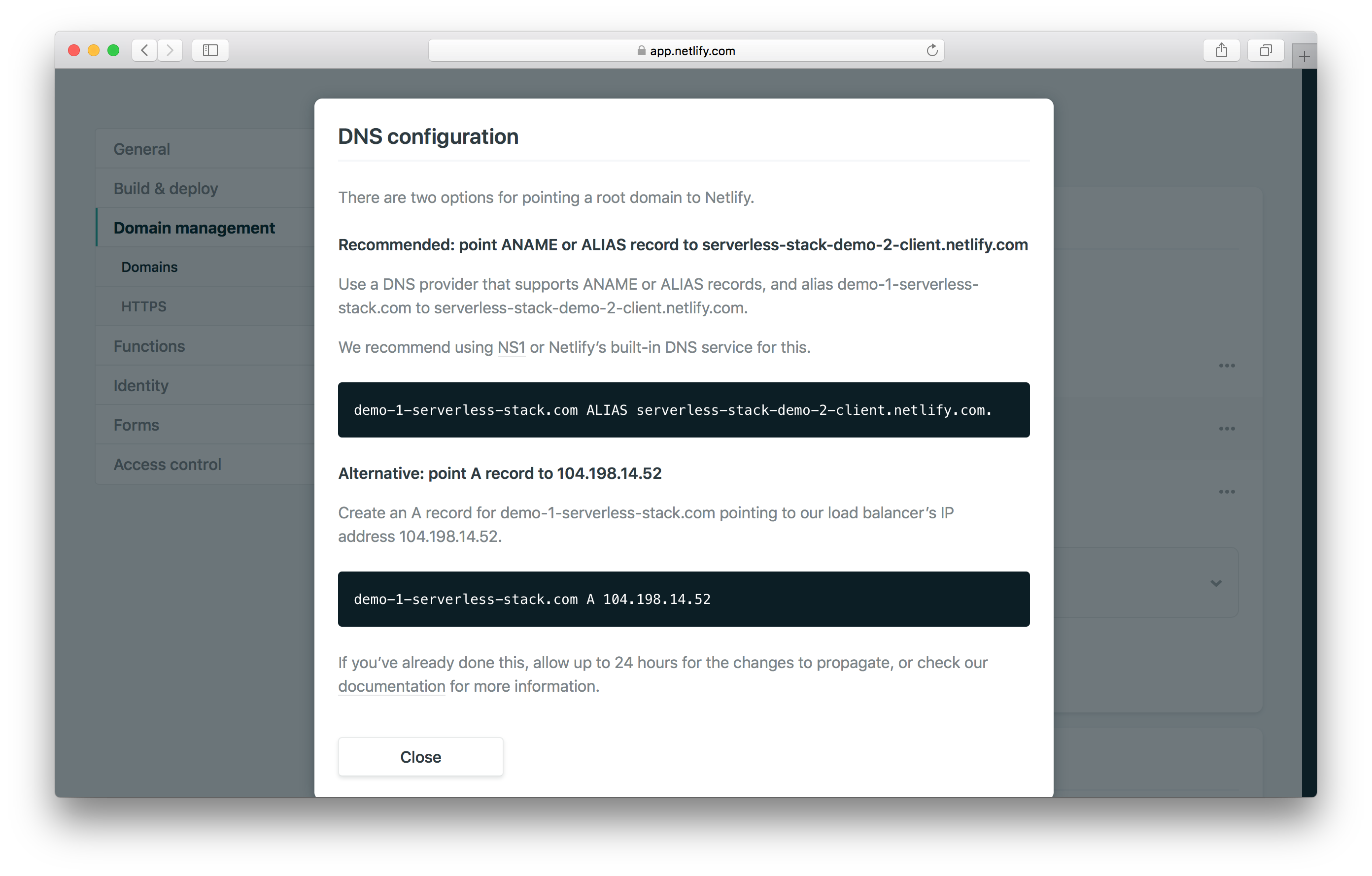
다음으로 Check DNS configuration을 클릭합니다.

Route53을 통해 도메인을 설정하는 방법이 표시됩니다.

Route 53에서 도메인 설정
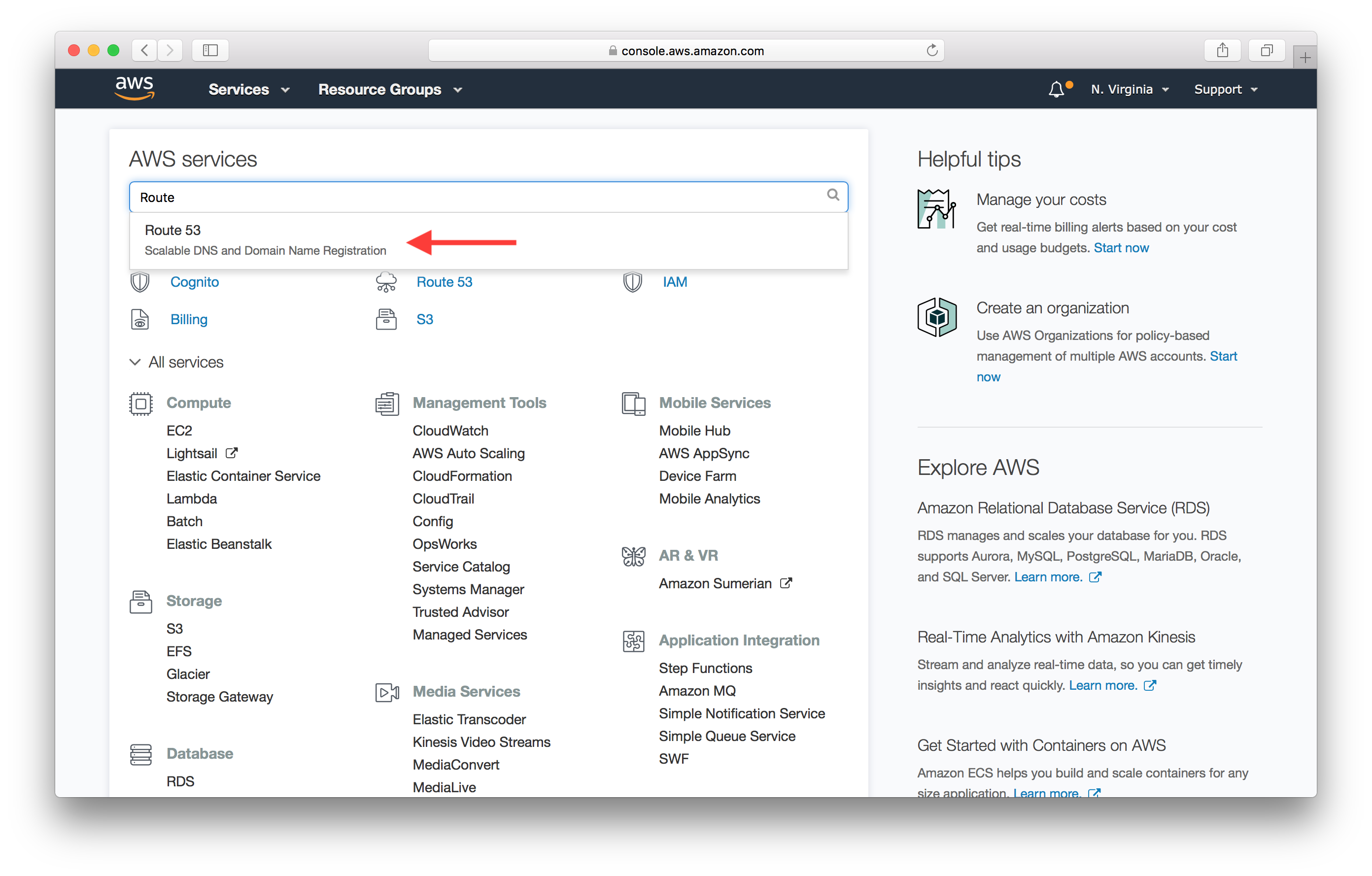
이를 위해 AWS 콘솔로 돌아갑니다. 그리고 서비스 목록에서 Route 53을 검색합니다.

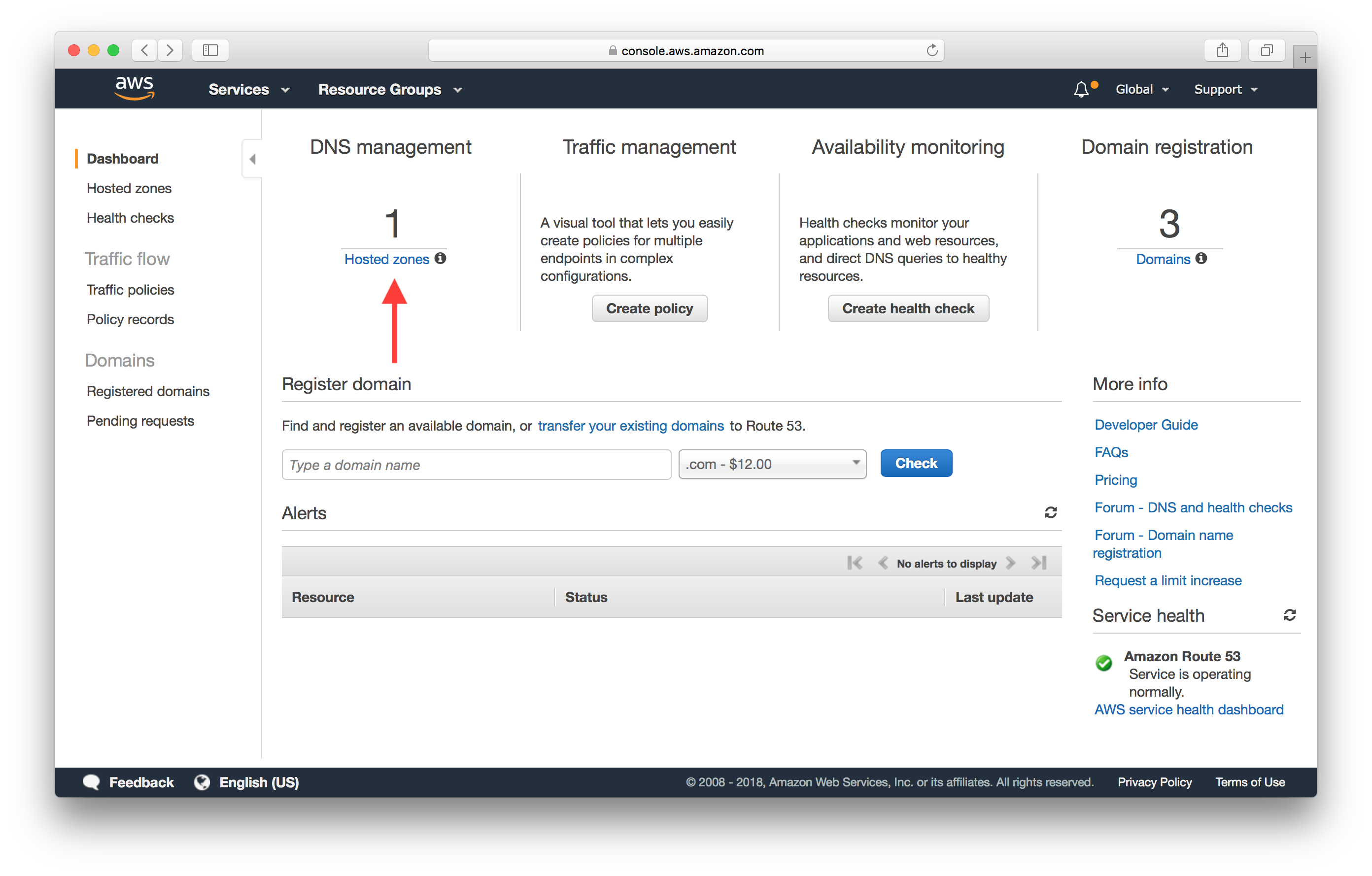
Hosted zones 클릭.

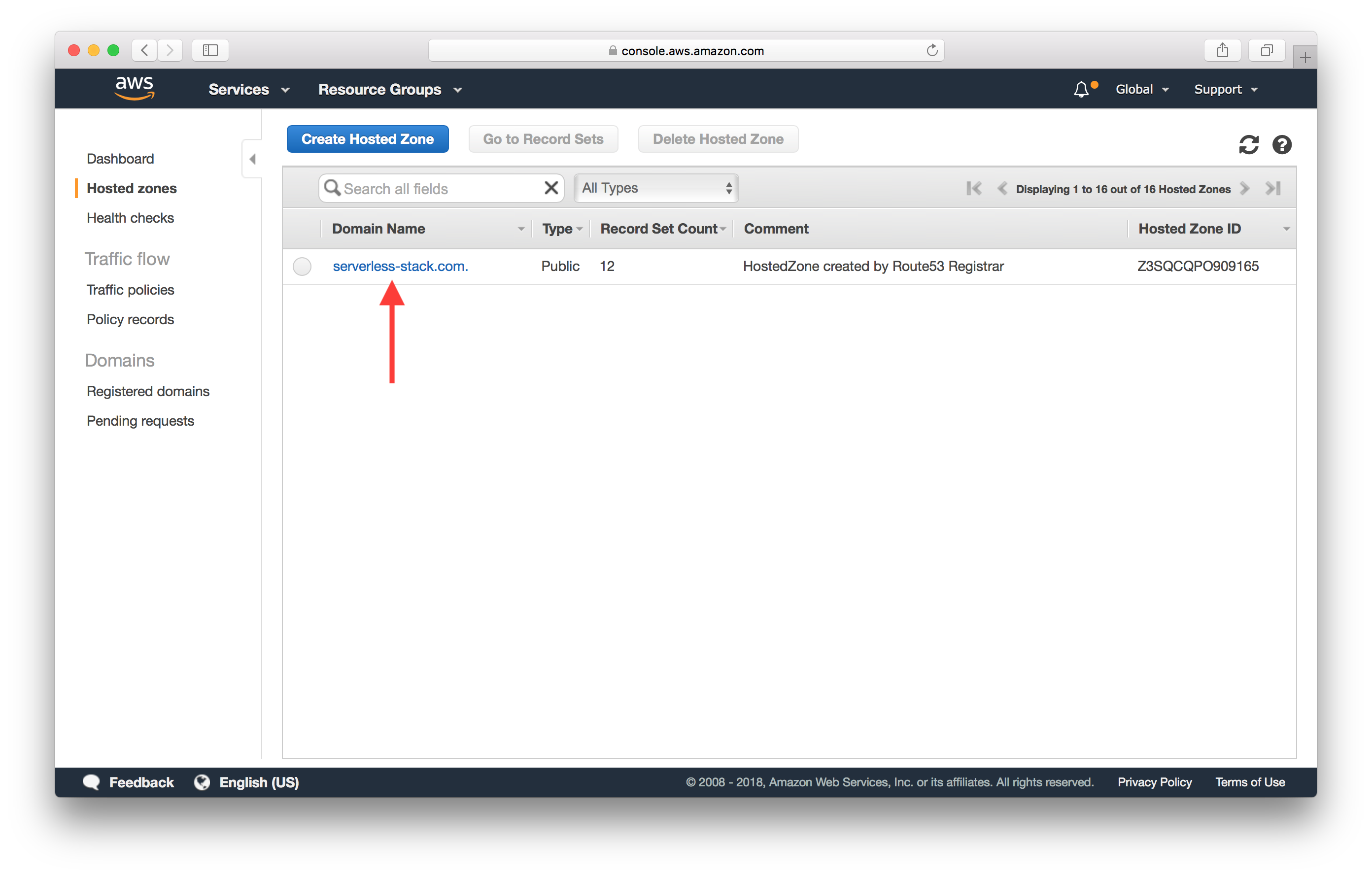
그리고 설정하고자 하는 도메인을 선택합니다.

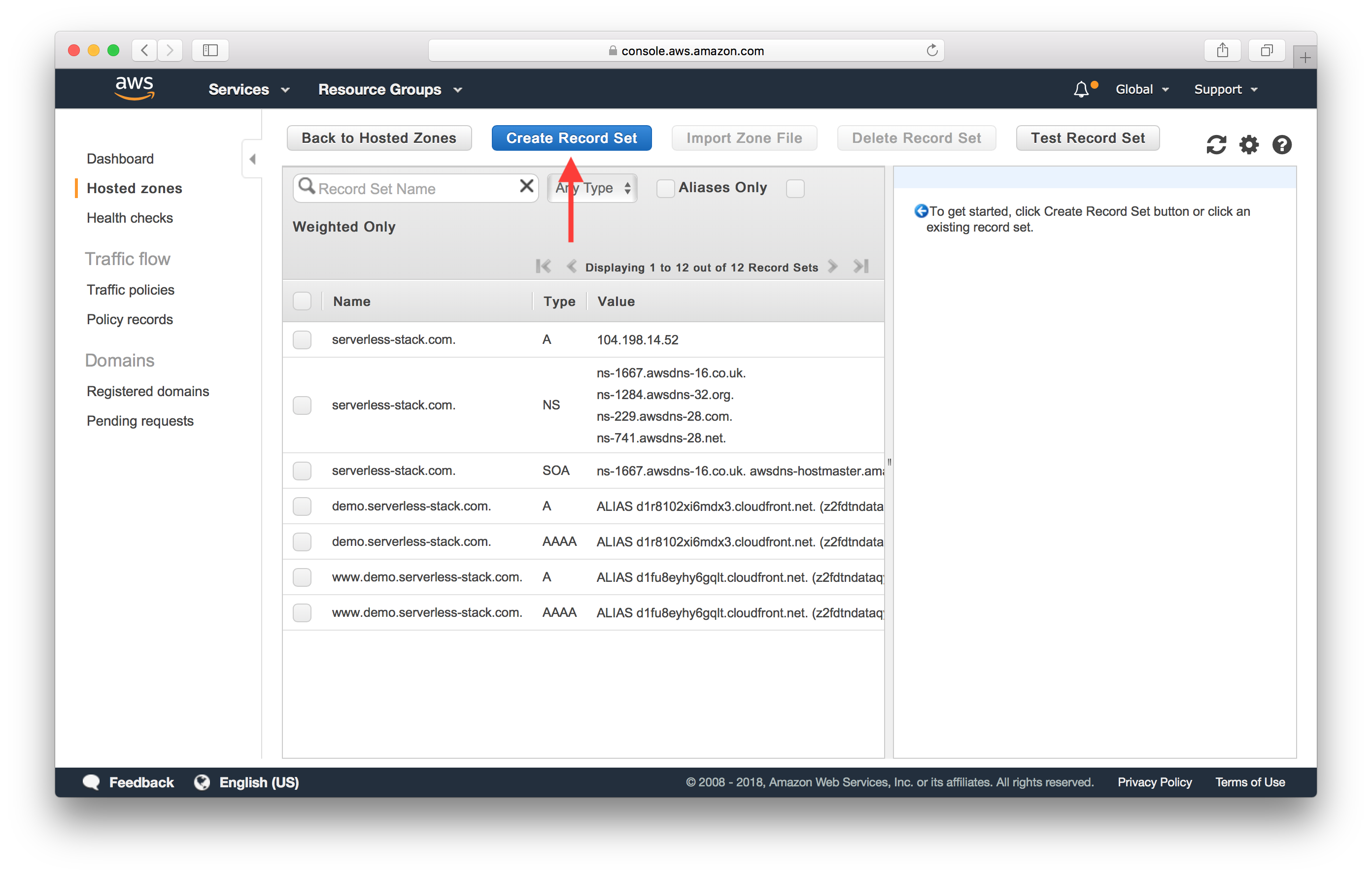
Create Record Set 클릭 화면.

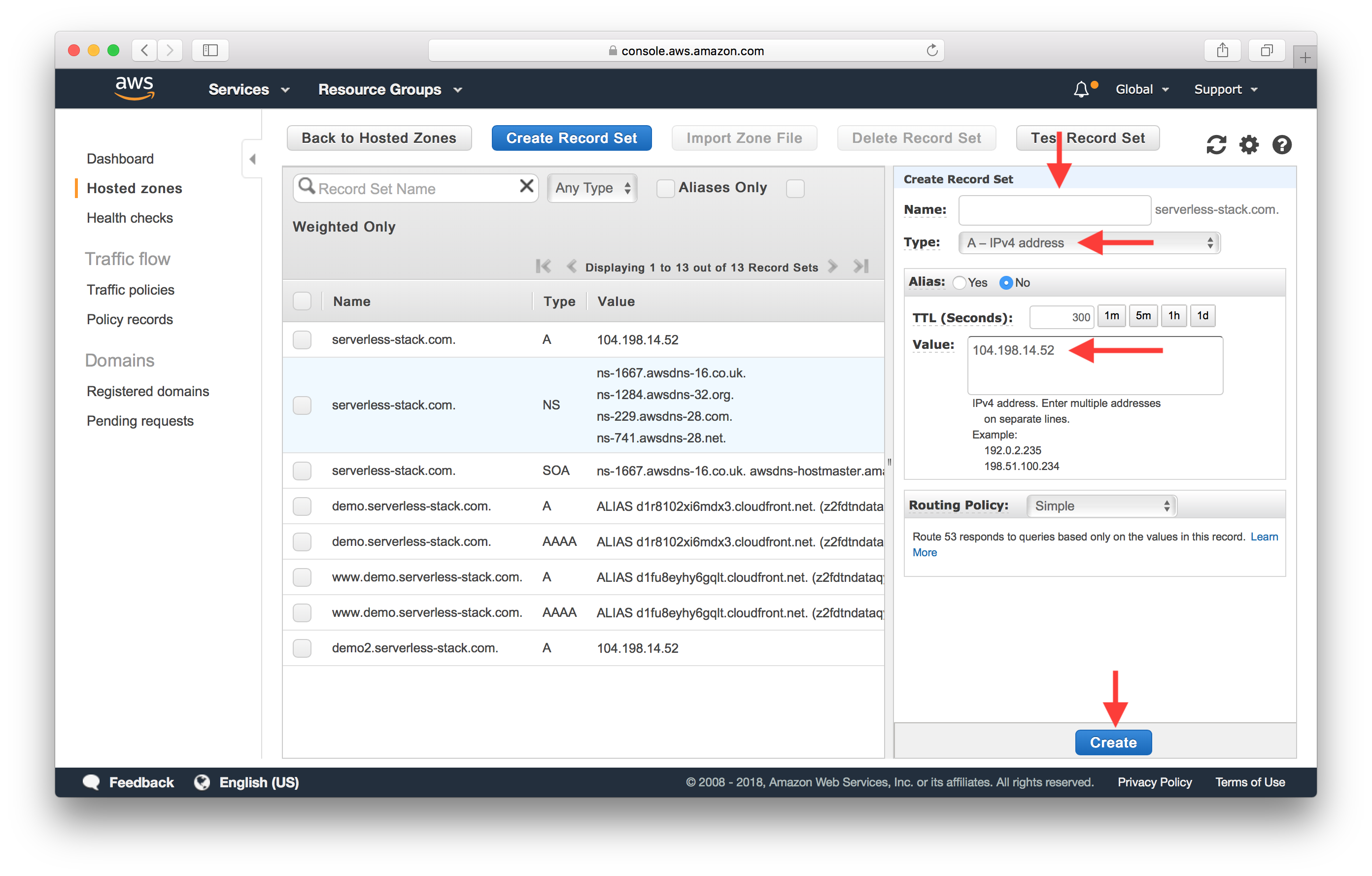
Type으로 A - IPv4 address 와 Value으로 104.198.14.52 입력하고 Create을 클릭합니다. Netlify에서 사용자 정의 도메인 추가하기 문서에서 IP 주소를 가져옵니다.

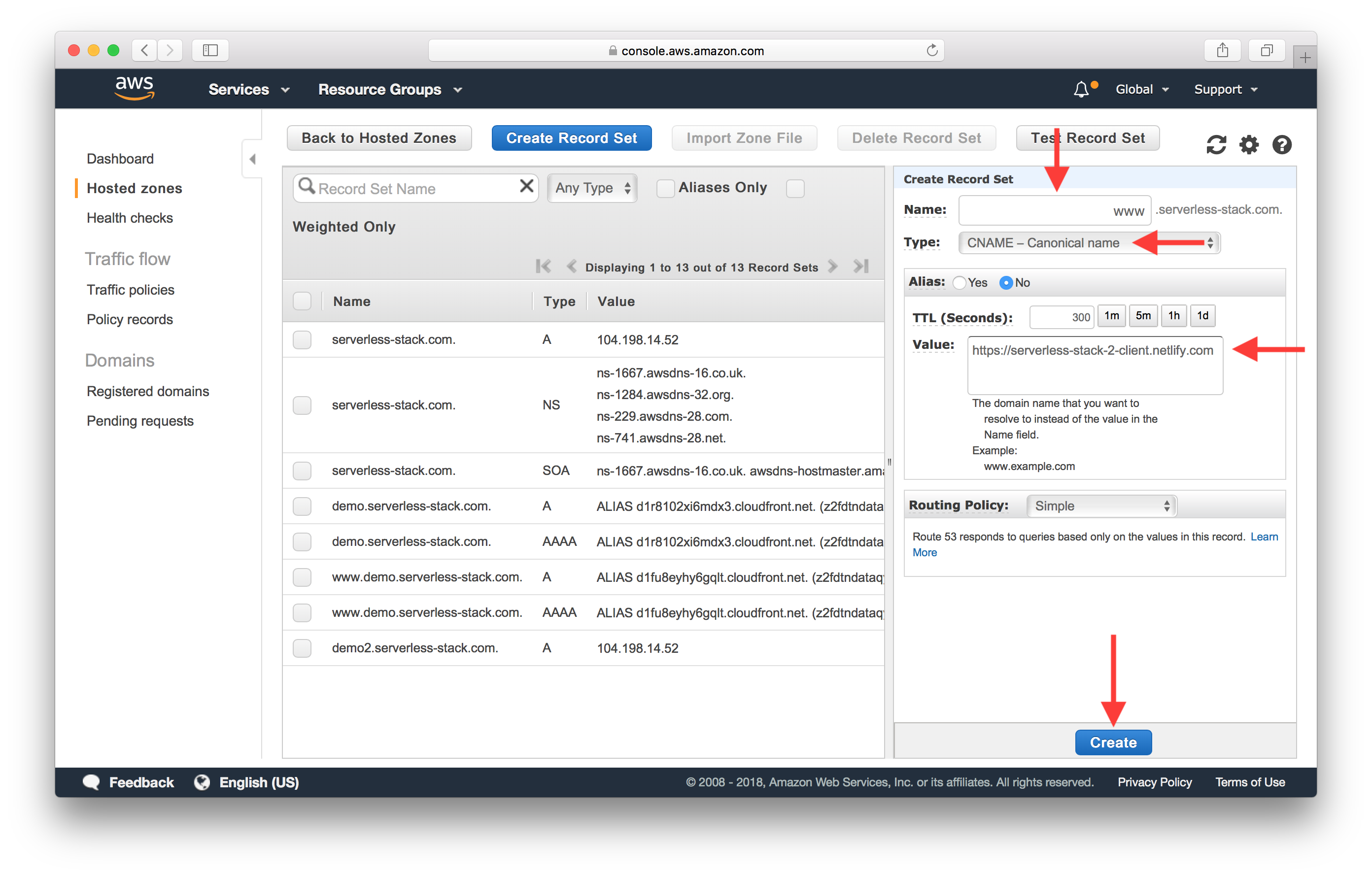
다음으로 Create Record Set을 다시 클릭합니다.
Name을 www, Type을 CNAME - Canonical name으로, 그리고 위에서 언급한 Netlify 사이트 이름입니다. 여기서는 https://serverless-stack-2-client.netlify.com입니다. Create을 누르십시오.

그리고 DNS가 업데이트되도록 30분을 기다립니다.
SSL 설정
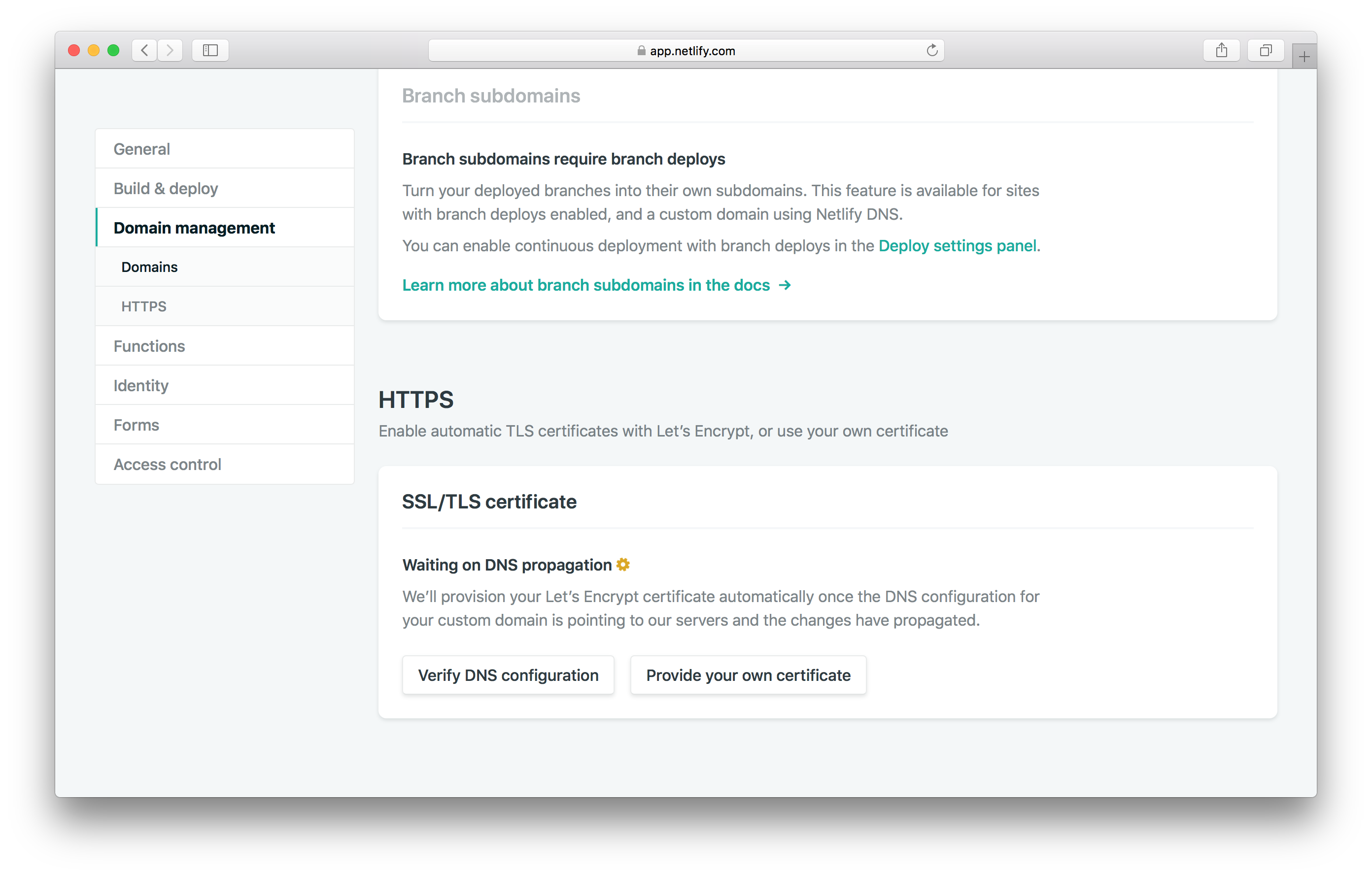
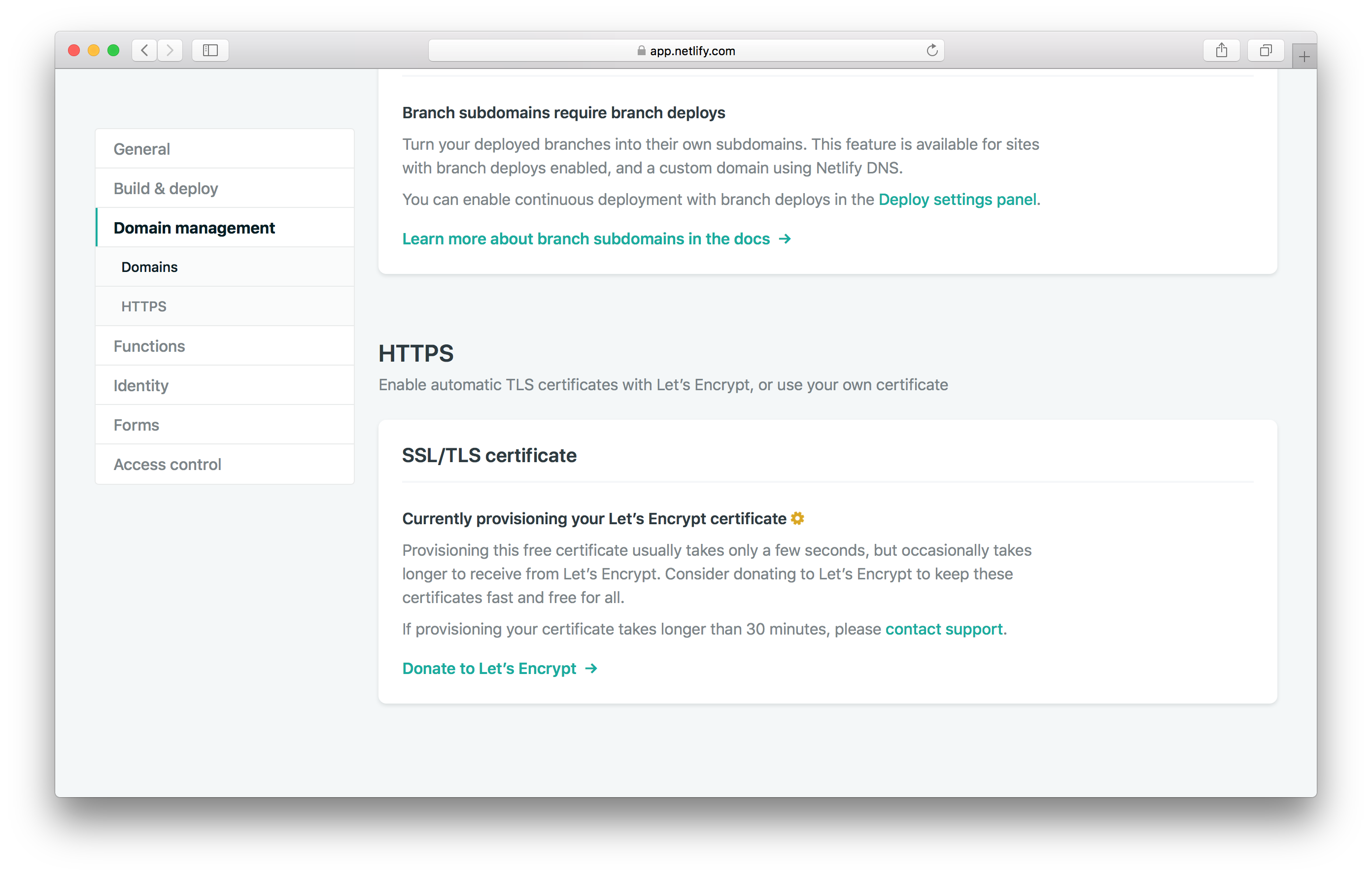
Netlify로 돌아가서 측면 패널에서 HTTPS를 누릅니다. 그리고 DNS가 전파되기를 기다립니다.

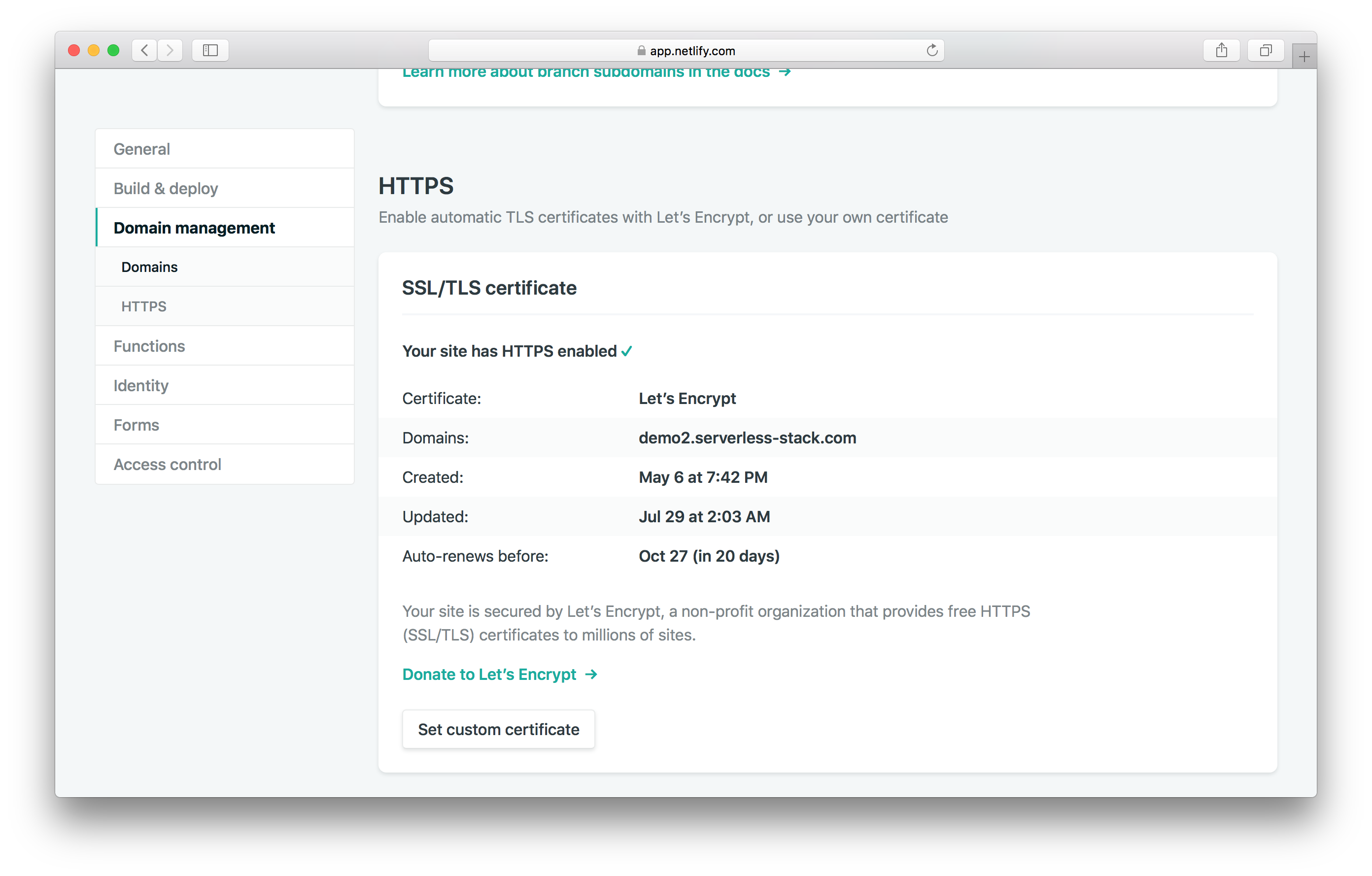
완료되면 Netlify는 Let’s Encrypt를 사용하여 SSL 인증서를 자동으로 제공합니다.

인증서가 프로비저닝되기까지 몇 초 기다립니다.

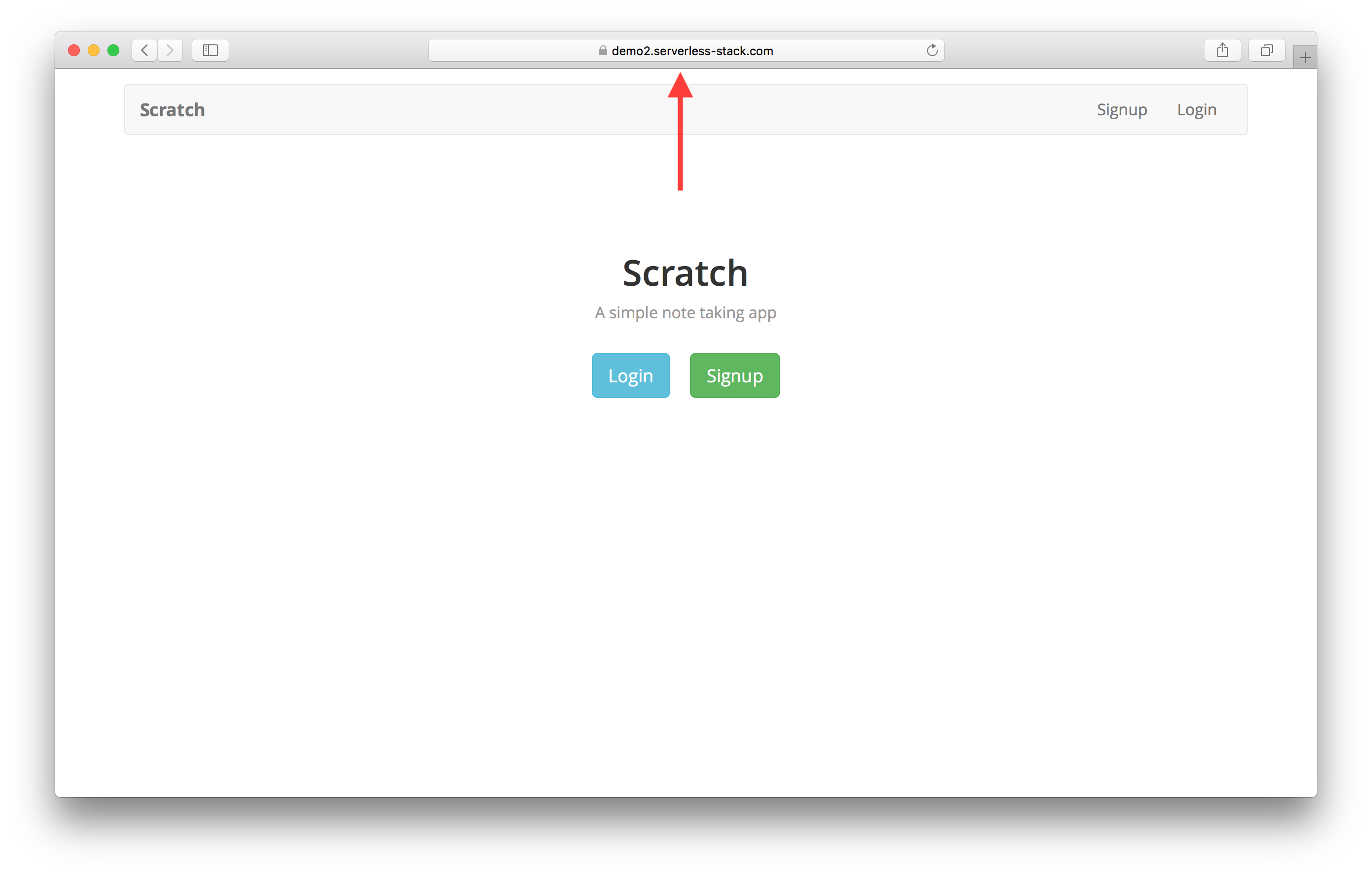
이제 브라우저로 가서 사용자 정의 도메인으로 이동하면 노트 앱이 실행되어 있어야합니다.

운영에 애플리케이션을 가지고 있지만 아직 워크 플로우를 통해 처리할 수는 없습니다. 다음에서 살펴 보겠습니다.
For help and discussion
Comments on this chapterIf you liked this post, please subscribe to our newsletter, give us a star on GitHub, and follow us on Twitter.
