Handle Forgot and Reset Password
In our Serverless notes app we’ve used Cognito User Pool to sign up and login our users. In the frontend we’ve used AWS Amplify in our React app. However, if our users have forgotten their passwords, we need to have a way for them to reset their password. In this chapter we will look at how to do this.
The version of the notes app used in this chapter is hosted in a:
- Separate GitHub repository: https://github.com/AnomalyInnovations/serverless-stack-demo-user-mgmt-client
- And can be accessed through: https://demo-user-mgmt.serverless-stack.com
Let’s look at the main changes we need to make to allow users to reset their password.
Add a Reset Password Form
 We are going to create a
We are going to create a src/containers/ResetPassword.js.
import React, { Component } from "react";
import { Auth } from "aws-amplify";
import { Link } from "react-router-dom";
import {
HelpBlock,
FormGroup,
Glyphicon,
FormControl,
ControlLabel
} from "react-bootstrap";
import LoaderButton from "../components/LoaderButton";
import "./ResetPassword.css";
export default class ResetPassword extends Component {
constructor(props) {
super(props);
this.state = {
code: "",
email: "",
password: "",
codeSent: false,
confirmed: false,
confirmPassword: "",
isConfirming: false,
isSendingCode: false
};
}
validateCodeForm() {
return this.state.email.length > 0;
}
validateResetForm() {
return (
this.state.code.length > 0 &&
this.state.password.length > 0 &&
this.state.password === this.state.confirmPassword
);
}
handleChange = event => {
this.setState({
[event.target.id]: event.target.value
});
};
handleSendCodeClick = async event => {
event.preventDefault();
this.setState({ isSendingCode: true });
try {
await Auth.forgotPassword(this.state.email);
this.setState({ codeSent: true });
} catch (e) {
alert(e.message);
this.setState({ isSendingCode: false });
}
};
handleConfirmClick = async event => {
event.preventDefault();
this.setState({ isConfirming: true });
try {
await Auth.forgotPasswordSubmit(
this.state.email,
this.state.code,
this.state.password
);
this.setState({ confirmed: true });
} catch (e) {
alert(e.message);
this.setState({ isConfirming: false });
}
};
renderRequestCodeForm() {
return (
<form onSubmit={this.handleSendCodeClick}>
<FormGroup bsSize="large" controlId="email">
<ControlLabel>Email</ControlLabel>
<FormControl
autoFocus
type="email"
value={this.state.email}
onChange={this.handleChange}
/>
</FormGroup>
<LoaderButton
block
type="submit"
bsSize="large"
loadingText="Sending…"
text="Send Confirmation"
isLoading={this.state.isSendingCode}
disabled={!this.validateCodeForm()}
/>
</form>
);
}
renderConfirmationForm() {
return (
<form onSubmit={this.handleConfirmClick}>
<FormGroup bsSize="large" controlId="code">
<ControlLabel>Confirmation Code</ControlLabel>
<FormControl
autoFocus
type="tel"
value={this.state.code}
onChange={this.handleChange}
/>
<HelpBlock>
Please check your email ({this.state.email}) for the confirmation
code.
</HelpBlock>
</FormGroup>
<hr />
<FormGroup bsSize="large" controlId="password">
<ControlLabel>New Password</ControlLabel>
<FormControl
type="password"
value={this.state.password}
onChange={this.handleChange}
/>
</FormGroup>
<FormGroup bsSize="large" controlId="confirmPassword">
<ControlLabel>Confirm Password</ControlLabel>
<FormControl
type="password"
onChange={this.handleChange}
value={this.state.confirmPassword}
/>
</FormGroup>
<LoaderButton
block
type="submit"
bsSize="large"
text="Confirm"
loadingText="Confirm…"
isLoading={this.state.isConfirming}
disabled={!this.validateResetForm()}
/>
</form>
);
}
renderSuccessMessage() {
return (
<div className="success">
<Glyphicon glyph="ok" />
<p>Your password has been reset.</p>
<p>
<Link to="/login">
Click here to login with your new credentials.
</Link>
</p>
</div>
);
}
render() {
return (
<div className="ResetPassword">
{!this.state.codeSent
? this.renderRequestCodeForm()
: !this.state.confirmed
? this.renderConfirmationForm()
: this.renderSuccessMessage()}
</div>
);
}
}
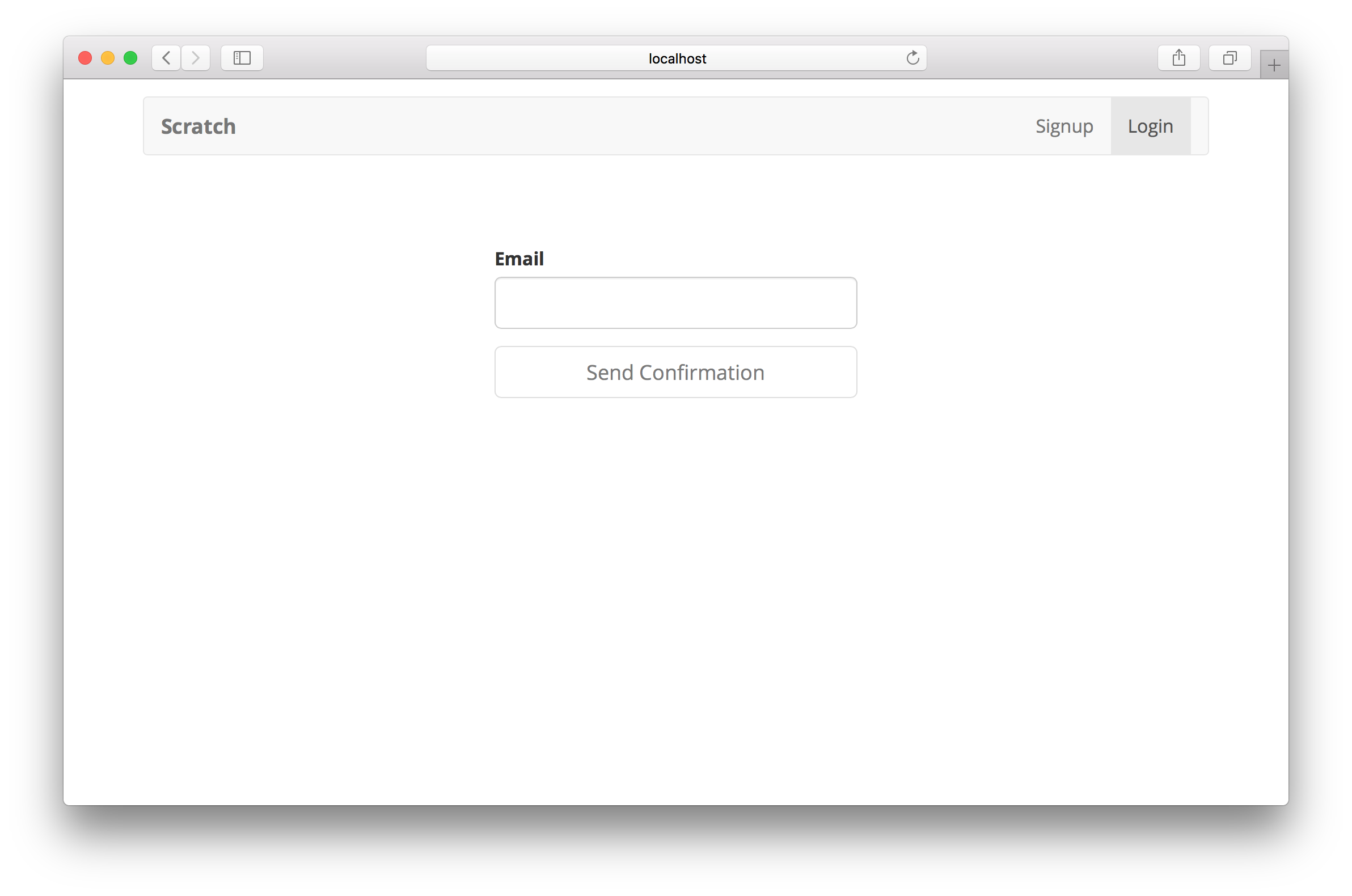
Let’s quickly go over the flow here:
- We ask the user to put in the email address for their account in the
this.renderRequestCodeForm(). - Once the user submits this form, we start the process by calling
Auth.forgotPassword(this.state.email). WhereAuthis a part of the AWS Amplify library. - This triggers Cognito to send a verification code to the specified email address.
- Then we present a form where the user can input the code that Cognito sends them. This form is rendered in
this.renderConfirmationForm(). And it also allows the user to put in their new password. - Once they submit this form with the code and their new password, we call
Auth.forgotPasswordSubmit(this.state.email, this.state.code, this.state.password). This resets the password for the account. - Finally, we show the user a sign telling them that their password has been successfully reset. We also link them to the login page where they can login using their new details.
Let’s also add a couple of styles.
 Add the following to
Add the following to src/containers/ResetPassword.css.
@media all and (min-width: 480px) {
.ResetPassword {
padding: 60px 0;
}
.ResetPassword form {
margin: 0 auto;
max-width: 320px;
}
.ResetPassword .success {
max-width: 400px;
}
}
.ResetPassword .success {
margin: 0 auto;
text-align: center;
}
.ResetPassword .success .glyphicon {
color: grey;
font-size: 30px;
margin-bottom: 30px;
}
Add the Route
Finally, let’s link this up with the rest of our app.
 Add the route to
Add the route to src/Routes.js.
<UnauthenticatedRoute
path="/login/reset"
exact
component={ResetPassword}
props={childProps}
/>
 And import it in the header.
And import it in the header.
import ResetPassword from "./containers/ResetPassword";
Link from the Login Page
Now we want to make sure that our users are directed to this page when they are trying to login.
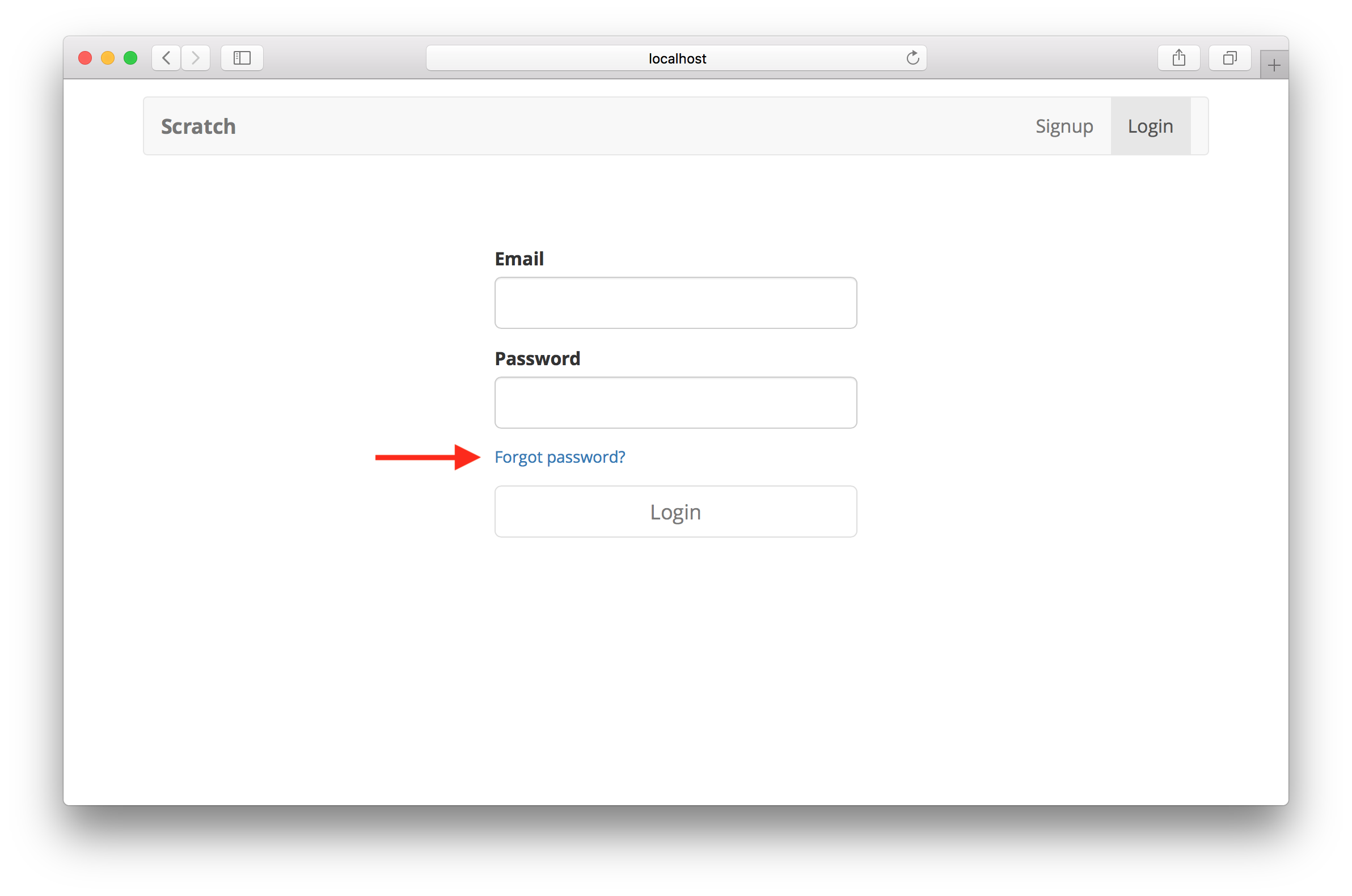
 So let’s add a link in our
So let’s add a link in our src/containers/Login.js. Add it above our login button.
<Link to="/login/reset">Forgot password?</Link>
 And import the
And import the Link component in the header.
import { Link } from "react-router-dom";
That’s it! We should now be able to navigate to /login/reset or go to it from the login page in case we need to reset our password.

And from there they can put in their email to reset their password.

Next, let’s look at how our logged in users can change their password.
For help and discussion
Comments on this chapterIf you liked this post, please subscribe to our newsletter, give us a star on GitHub, and follow us on Twitter.
